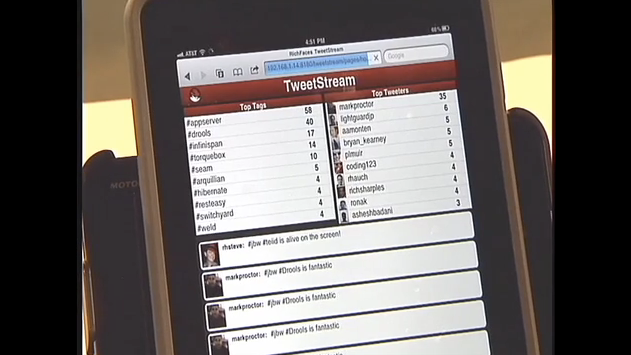
The JBoss World opening Keynote featured one of the best keynote demonstrations I've ever seen!! Part of that demonstration included a RichFaces application customized for the mobile web call TweetStream. We are going to talk about that app, why it works so well for mobile web development, and how you can get it running on your machine.
The entire JBoss World demonstration included many JBoss projects; such as JBoss AS, Infinispan, Hibernate OGM, CDI, and Errai. A video of the keynote & demo is available through the image on the left. The demo starts around 35:15 minutes in. And yes that WAS my real iPad/iPhone password :-)
The latest JBoss Assylum also features many of the developers giving behind the scenes perspective and humor. Each project will be providing blogs and code for its own part. You can get the latest at the JBoss World Keynote 2011 landing page, and follow along with the #jbwkeynote2011 twitter hashtag!
RichFaces TweetStream Application
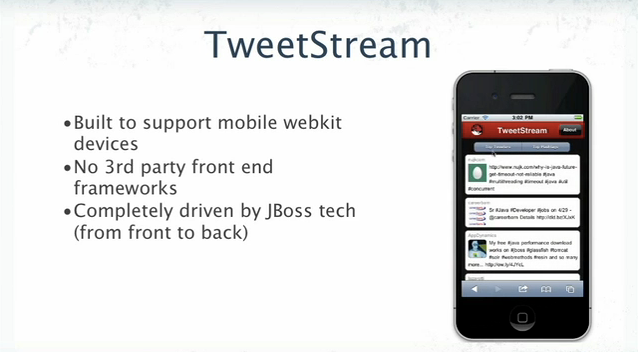
Wesley Hales and I were looking for an application to show RichFaces 4 on mobile devices for our JUDCon presentation: Filling the Gap: Going Mobile With JBoss Technologies Today. We came up with a simple idea that would be instantly recognizable, allow audience participation, and with just enough UI complexity. It was around this time that JBoss Keynote was being planned, and TweetStream just fit right in!
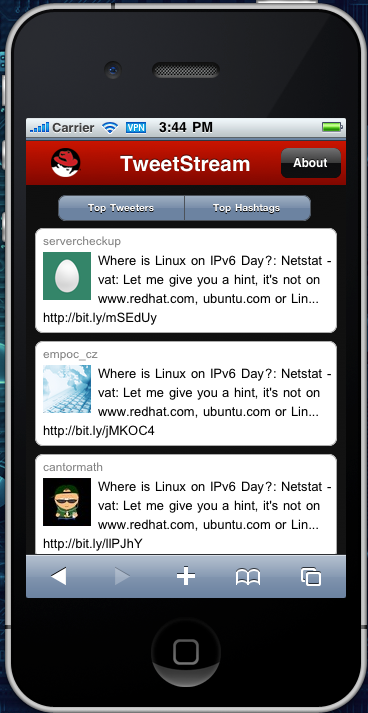
TweetStream uses twitter4j to search and filter a stream of tweets containing a set of hashtags, and displays them to the user. It also keeps track and calculates the top 10 tweeters, and the top 10 hashtags. It then uses RichFaces Push to keep the UI updated with the latest content across devices.
In front of this Wesley and I built a set of RichFaces 4 views that provide advanced support for different mobile devices. We targeted webkit browsers that run on iPhones, iPads, BlackBerry, and Android devices. Each view is served through a single URL with device detection for a one bookmark solution. We achieved near native behavior using advanced HTML5/CSS3 techniques to process orientation layout changes, transitions, and more.
If you just can't wait to check out the demo on your own machine we have a version of it hosted on RedHat's OpenShift just follow this link http://bit.ly/tweetstream2. The Filling The Gap presentation was also recorded and contains Wesley and I discussing some of the apps details.
Source Code, OAuth, and IDE Integration
Instead of just explaining the various parts all up front lets just jump right into getting the source code, building it, deploying to JBoss AS and integrating it into JBoss Tools. We'll discuss some of the internals below, or is follow up blogs.
note: I'm assuming you have git, Maven, Java 1.6, JBoss AS 6 Final, and JBoss Tools 3.2 for IDE integration
The TweetStream source code is part the RichFaces organization on github.com. You can use git to clone the repo with: git clone [email protected]:richfaces/tweetstream.git. We'll talk about the structure after we get it running.
Twitter4j & OAuth
While we would love to let you use our twitter account credentials, that would not be so good. This means that you'll need to go through the steps outlined in the README to get twitter4j setup.
Twitter has a good step by step process for this on there OAuth page. Once you go through that you'll be able to update the twitter4j.properties file with these values:
oauth.consumerKey=************************** oauth.consumerSecret=************************** oauth.accessToken=************************** oauth.accessTokenSecret=**************************
Once that's done all that is left is deploying the application!
JBoss AS 6
In the base /tweetstream directory run mvn package to build the standalone version of the application. You should now have the file /tweetstream/target/tweetstream.war. Copy this file to the $JBOSS_HOME/server/default/deploy directory.
At this point your can start the server, but I would recommend you start with the $JBOSS_HOME/bin/run.sh -b 0.0.0.0 if you want to access the server from external clients, like your mobile phone ;-)
Once the application starts up you can see it at http://localhost:8080/tweetstream. If you want to try out your smartphone or tablet you may need to modify you firewall to allow port 8080 through. Then access using your tablet, or phone at http://your.ip:8080/tweetstream
.
Importing into JBoss Tools
Importing this project into JBoss Tools 3.2 is easy because it uses m2eclipse under the covers. All you need to do is choose File-->Import-->Existing Maven Project, and point it to where you cloned the source code. Eclipse will run through it's normal project import, and in a few minutes have the new project ready to go.
A couple of things to note:
- Add your JBoss AS 6 server as normal and you can configure TweetStream to be deployed
- You may see build issues in the /jbw project - I'll explain that in a minute
Structure and Key Files
Now that you have the application running, and hopefully imported into JBoss Tools lets talk about the structure and some of the key areas to look at.
As I alluded to above this application was originally just going to be for Wesley and my JUDCon talk. When it became part of the JBoss World Keynote demo we needed to support two different back-ends. We did this by using the power of CDI, and Maven to create two profiles. A standard profile for JUDCon, and a keynote version. Below is a brief explanation of the various modules:
/tweetstream #Core application and views /shared #Classes files needed across the other two modules /jbw #Keynote specific source files to hook into the different backend
The build errors you get in eclipse for the /jbw directory is because of missing dependencies related to the keynote demo. At some point in the near future we'll be releasing the whole keynote demo, but for now Tweetstream is moduler enough to run on its own.
The way we were easily able to shift our backend so easily is a testament to not only JBoss, but to the Java EE as a whole. The pieces fit together well, and with CDI, and JSF we were able to swap in a completely different backend with very little effort.
As I said we'll be following up this blog with deep-dives into the various details, but for now, here are some things to take a look at:
Device detection
We use a great little project called mobileESP to help us with device detection. It is a basic user-agent sniffer that we wrapped in a CDI bean to do our bidding in a class called UserAgentProcess.java. This could be swapped out for any of the other device detection libraries such as the WURLF API.
We take advantage of JSF 2.0 and facelets templating to provide a single point of access per view to act as a dispatcher for different devices. This provides a single bookmark and URL no matter what device you are accessing it from. You can review that in the home.xhtml
Orientations detection and updates
Using CSS 3 @media selectors makes this a breeze. We use this to great effect in for the tablet view. Always keeping the top tweeters, and top hashtags in the best location.
- tabletHome.xhtml
- ipad.css - should be named tablet.css ;-)
SmartPhone transitions
Making the page handle the page transitions on smartphones was also easier than you'd think. You can review the details in the phoneHome.xhtml file.
Misc
Improvements That Can Be Made
TweetStream was developed quickly and with a singular goal in mind. There are some great opportunities for improvements, future RichFaces components, and more. I would like to encourage anyone who is interested to take look in more detail. Here are some possible ideas for improvements
- Streamline device detection
- Customizable search filters
- Layout components to support transitions
- RichFaces Mobile Skins
- Combine, and compress CSS
- Performance analysis and update
- Drill-downs on tweets and tags
- Flush out the desktop version
There are a lot more possibilities, fork it, play, and lets see what you can come up with!! We'll be standardizing and integrating some of these things into RichFaces, and other parts of JBoss so stay tuned!!
Where to go from here
Wesley and I are going to post additional blogs and dig into some of the features just touched on above. All of this should give you a good starting point for your own mobile web application using RichFaces 4 and JBoss! Also, as I mentioned above there are going to be several more blogs related to the JBoss World Keynote demo that will detail Infinispan, Hibernate OGM, the plug computers and more!!
[JBW Keynote Page] [JBW Keynote Twitter] [JBW Asylum] [TweetStream Online] [TweetStream Git Repo] [RichFaces Twitter]